Data visualization is a powerful tool to communicate complex information in a clear and engaging manner. Creating an effective and visually appealing data viz can seem daunting, but breaking it down into simple steps makes the process more accessible. In this guide, we'll explore the key elements to design the ultimate data viz that captivates your audience and tells a compelling story.
Step 1: Define Your Objective

Before you begin, clearly define the purpose of your data viz. Are you aiming to educate, inform, persuade, or entertain your audience? Understanding your objective will guide your design choices and help you create a focused and impactful visualization.
Step 2: Choose the Right Data

Select the data that aligns with your objective. Ensure it is relevant, accurate, and up-to-date. Clean and organize your data to remove any inconsistencies or outliers that may distort your visualization. Consider the scale and scope of your data to choose the most appropriate chart type.
Step 3: Know Your Audience

Consider who will be viewing your data viz. Are they experts in the field, or do they have a basic understanding of the topic? Tailor your visualization to match their knowledge level and ensure it is accessible and easy to understand. Avoid overly complex designs that may confuse or overwhelm your audience.
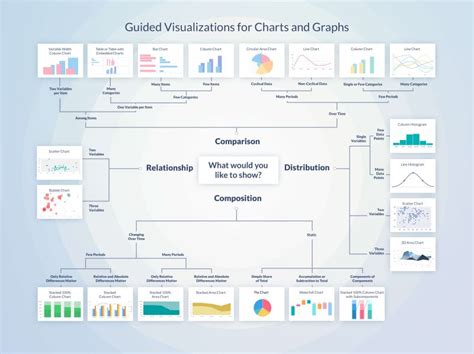
Step 4: Select the Chart Type

Choose a chart type that best represents your data and supports your objective. Common chart types include bar charts, line graphs, pie charts, scatter plots, and heatmaps. Each type has its strengths and weaknesses, so select the one that highlights the key insights and trends in your data effectively.
Step 5: Apply a Consistent Color Palette

Colors play a crucial role in data visualization. Create a harmonious and visually appealing color palette that complements your brand or the theme of your visualization. Avoid using too many colors, as it may distract and confuse your audience. Consider color blindness and ensure your color choices are accessible to all viewers.
Step 6: Label and Title Clearly

Clear and concise labels and titles are essential for understanding your data viz. Use descriptive titles that capture the essence of your visualization. Label axes, categories, and data points accurately, providing enough information to interpret the data without overwhelming the viewer.
Step 7: Use Appropriate Scaling

Scaling is crucial to ensure your data is represented accurately. Avoid distorting the data by using appropriate scaling techniques. Consider the range of your data and adjust the scale accordingly. Logarithmic or exponential scales can be used for data with a wide range of values.
Step 8: Incorporate Interactivity

Interactivity can enhance the user experience and allow viewers to explore your data viz further. Consider adding tooltips, hover effects, or drill-down options to provide additional information or allow users to filter and customize the visualization based on their interests.
Step 9: Tell a Story

Data visualization is a powerful storytelling tool. Arrange your data in a logical flow, guiding the viewer through a narrative. Use annotations, callouts, or highlighted data points to draw attention to key insights and trends. Craft a compelling story that engages and informs your audience.
Step 10: Keep It Simple

Simplicity is key to effective data visualization. Avoid cluttering your design with unnecessary elements. Focus on the essential information and ensure your visualization is easy to read and understand. Keep the layout clean and use white space effectively to enhance readability.
Notes
💡 Note: When selecting a chart type, consider the nature of your data. For example, use bar charts for comparing categories, line graphs for showing trends over time, and pie charts for displaying proportions.
🌐 Note: Consider using online tools or software specifically designed for data visualization, such as Tableau, Plotly, or D3.js, to create interactive and engaging visualizations.
Conclusion
Designing the ultimate data viz requires a thoughtful approach and attention to detail. By defining your objective, choosing the right data, and selecting an appropriate chart type, you can create a visualization that communicates your message effectively. Apply a consistent color palette, use clear labels, and incorporate interactivity to enhance the user experience. Remember to keep your design simple and focused, ensuring a clear and engaging presentation of your data.
FAQ
How can I choose the best color palette for my data viz?

+
When selecting a color palette, consider the context and purpose of your visualization. Use color schemes that are visually appealing and complement your brand or theme. Avoid using too many colors, and ensure color combinations are accessible and easy to distinguish. Online tools like Coolors or Adobe Color can help you generate color palettes.
What are some common mistakes to avoid in data visualization?

+
Some common mistakes include using the wrong chart type for your data, cluttering your visualization with unnecessary elements, and failing to provide clear labels and titles. It’s also important to avoid distorting your data through inappropriate scaling or misrepresentation. Always ensure your visualization is accurate, accessible, and easy to understand.
How can I make my data viz more engaging and interactive?

+
To enhance engagement, consider adding interactivity to your visualization. This can be achieved through tooltips, hover effects, or allowing users to filter and customize the data. Additionally, incorporating animations or transitions can make your viz more dynamic and visually appealing. Keep in mind that interactivity should enhance, not distract from, the main message of your visualization.